Case Study: Developing NeuraSyn Web Solutions
Introduction
In today’s digital age, having a professional and responsive website is crucial for business success. This case study outlines the development process of NeuraSyn Web Solutions, detailing the choices made for technology, design, and structure to achieve a robust and user-friendly web presence.
Project Overview
Objective
The primary goal was to create an informative, visually appealing, and responsive website for NeuraSyn Web Solutions. It needed to be:
User-friendly: Easy for visitors to navigate and find relevant information.
Responsive: Adaptable to different device screen sizes.
Scalable: Capable of accommodating future expansion and feature additions.
Audience
The target audience includes potential clients looking for web development services, partners, and stakeholders interested in the company’s capabilities and offerings.
Technologies Used
PHP
PHP was chosen for server-side scripting due to its popularity, ease of integration with HTML, and robust community support. It enabled the development of dynamic web pages and server-side logic handling.
Bootstrap
Bootstrap was utilized for its responsive design capabilities and comprehensive component library. It allowed for a consistent look and feel across different devices, speeding up the development process.
HTML/CSS
HTML and CSS were fundamental in structuring content and styling the website. They provided flexibility and control over the presentation of web pages, ensuring a clean and attractive design.
JavaScript
JavaScript was employed to add interactivity and enhance user experience. It facilitated dynamic content updates and form validation, making the website more engaging.
MySQL
MySQL was selected as the database management system to handle data storage and retrieval. It offered robust performance, reliability, and ease of use, making it suitable for managing the website’s data.
Project Structure
The project’s directory structure was organized to promote maintainability and scalability. Key components included:
CSS: Custom styling files for additional design elements not covered by Bootstrap.
Images: A dedicated directory for storing website images and media.
JavaScript: Scripts for adding interactivity and enhancing functionality.
Includes: Reusable components such as header and footer to ensure consistency across pages.
Pages: Individual web pages like Home, About, Services, and Contact.
Navigation and Responsiveness
Sticky Navigation Bar
A sticky navigation bar was implemented to enhance user experience by keeping navigation options readily accessible. As users scroll down the page, the navigation bar remains at the top of the viewport.
Responsive Design
Responsive design was crucial to ensure that the website worked seamlessly across various devices, from desktops to smartphones. Bootstrap’s grid system and utility classes were leveraged to achieve this flexibility. Titles, images, and text were adjusted to be visually appealing and functional on different screen sizes.
Database Structure
Content Management
The database was designed to manage dynamic content efficiently. For example, blog posts were structured with fields like title, content, and SEO-friendly slugs for better search engine visibility.
Scalability
The database schema was developed with scalability in mind, allowing for easy additions of new content types and relationships as the website evolves.
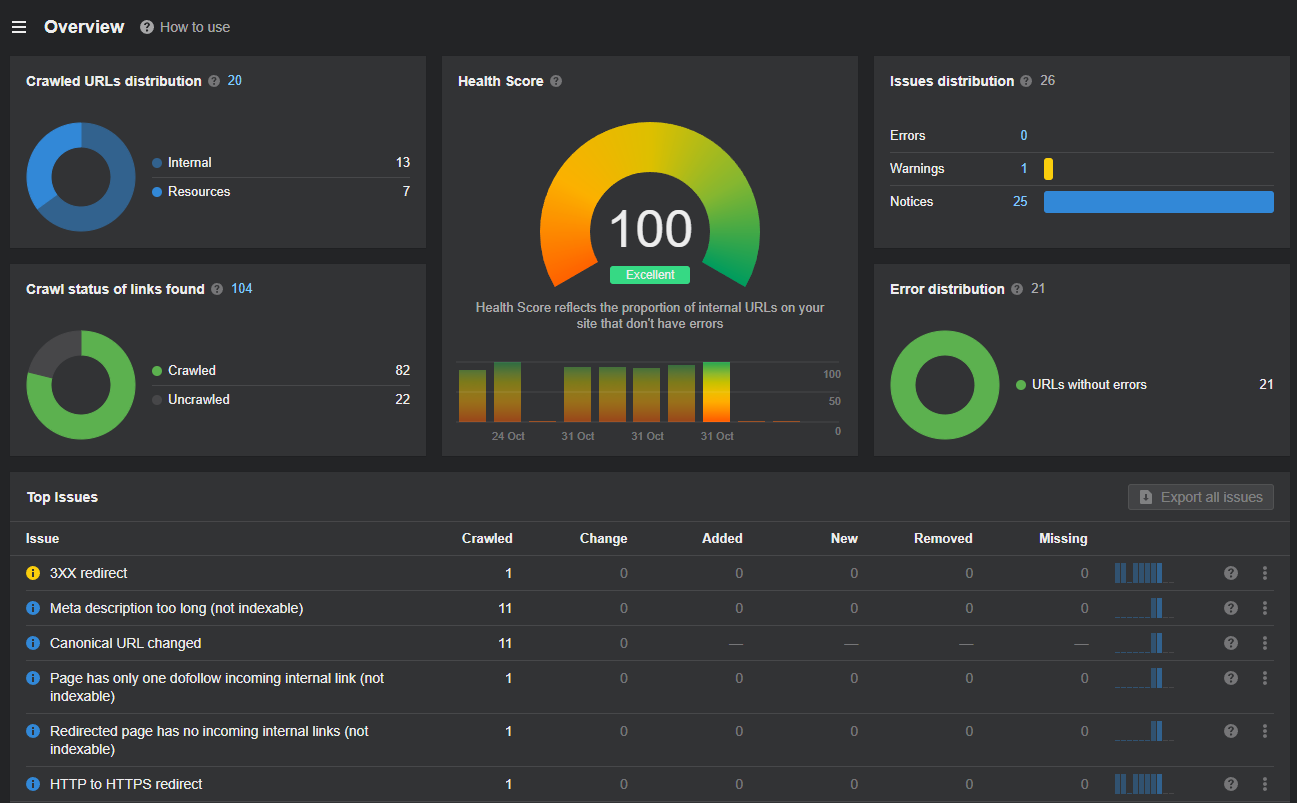
Below is score given by ahrefs.com on the website.

Conclusion
Developing NeuraSyn Web Solutions involved careful planning and execution of technology choices and design principles. By leveraging PHP, Bootstrap, HTML, CSS, JavaScript, and MySQL, we created a robust, scalable, and visually appealing website. This case study highlights the logical reasoning and structured approach that went into making NeuraSyn Web Solutions a successful web presence.